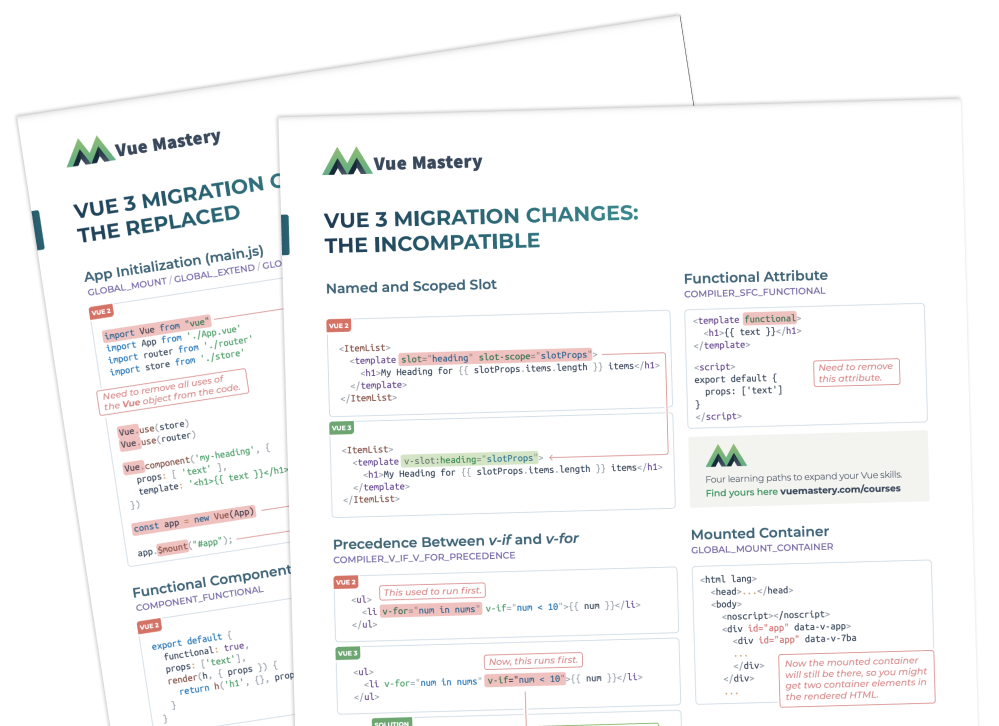
Upgrade your Vue app
Access our guide of the deprecations, errors, and warnings you may encounter and how to fix them.

The ultimate learning resource for Vue developers
Dive into Vue Mastery's comprehensive platform of courses that guide you through every aspect of the Vue ecosystem, from beginner to expert.
The Vue Mastery
Platform includes
Learning Paths for all Levels
If you’re brand new to Vue, you can start with this beginner path that teaches the essentials.
Keep in mind this path is a suggestion, and we recommend exploring what other courses you may want to watch.
What our subscribers are saying
 Axel
Axel Manon
Manon Jean-Baptiste
Jean-Baptiste Jim
Jim Gonçalo
Gonçalo Nicolas
Nicolas Axel
Axel Manon
Manon Jean-Baptiste
Jean-Baptiste Jim
Jim Gonçalo
Gonçalo Nicolas
Nicolas Axel
Axel Manon
Manon Jean-Baptiste
Jean-Baptiste Jim
Jim Gonçalo
Gonçalo Nicolas
NicolasLearn from Industry Experts
and Core Team Members

Evan You
Creator of the Vue.js Framework and Vite.js.

Gregg Pollack
Founder of Vue Mastery and the former founder of CodeSchool.com.

Eduardo San Martin Morote
Creator of Vue Router and Pinia, Vue.js Core Team Member.

Ben Hong
Vue.js Core Team Member, Nuxt.js Ambassador, Senior Staff DevEx Engineer at Netlify, and Google Developer Expert in Web Technologies.

Marina Mosti
Author of the book Building Forms with Vue, a Vuelidate core-team member, and author of FormVueLate.

Natalia Tepluhina
Vue.js Core Team Member, Frontend Engineer at GitLab, Google Developer Expert in Web Technologies, blog author, and conference speaker.

Jessica Sachs
Architect of the Component Test Framework, Vue Land Discord Admin, maintainer of Vue's Test Utils, and conference presenter.

Adam Jahr
Co-founder of Vue Mastery, Vue.js Community Partner, and conference presenter.

Damian Dulisz
Vue.js Core Team Member and tech lead at Coursedog. Author of popular open source libraries: vue-multiselect, vuelidate, vue-global-events.

Andy Li
Frontend Expert and tutorial creator.

Michael Thiessen
Vue author, speaker, and educator of thousands of devs to write more maintainable and reusable components.

Sandra Rodgers
Developer Experience Engineer at Deepgram. Former high school teacher turned frontend engineer.

David Nwadiogbu
Software aficionado, technical Writer, co-host of Inside the Techosystem podcast.

Thorsten Lünborg
Vue.js Core Team Member and conference presenter.

Chris Fritz
Vue.js Consultant for enterprise.













